quando adrode niente file
Ieri non ho assolutamente portato a zero la batteria del tablet per tutto il tempo che ci ho messo a provare #app diverse e a vedere cose per risolvere l'ennesimo problema causato dalle nuove versioni di #Android... ok, in tutta onestà la batteria l'ho finita nel bus più tardi, però comunque, una buona parte della carica è sparita solo nel tempo perso prima. 😶🌫️️
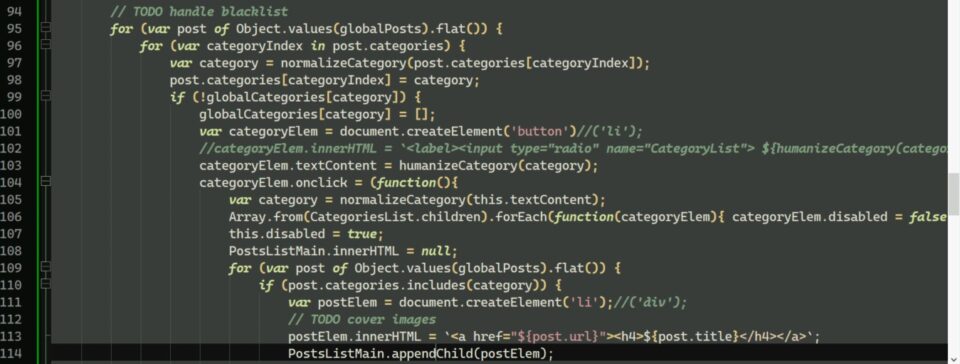
Un altro po' mi sembrava di star usando iOS per non riuscire a fare una cosa così banale come: aprire un file #HTML direttamente nel #browser, ed averlo funzionante, con anche il caricamento di tutte le risorse embeddate, senza ricorrere ad un webserver locale che causa solo rogne in più... come ho detto su OTIDroid, questa cosa sembra una cazzata, ma è sorprendente quanto è difficile da Android 11 in su:
- Firefox Fenix non ha mai supportato i percorsi
file:///, #mannaggia a te Mozilla - Firefox legacy funzionerebbe, solo che la versione più recente (v68.11.0) è comunque antica e quindi molte nuove #API web non vanno
- I #navigatori Chromium, da quando sono aggiornati per targettare le nuove API Android, non riescono più a vedere qualsiasi file su
/sdcard/, ma solo quelli multimediali (utilissimo eh?); e si, hackerare il manifest per portare indietro l'API target rompe la app - La più recente versione di Chromium precedente a tutte queste novità che ho trovato (~v79.0.3945.94) è comunque molto vecchia, stesso problema di Firefox
Evidentemente nessuno ha voglia di creare un browser che funziona correttamente, (nemmeno io, in quel momento volevo solo fare un po' di programmazione HTML), maremma maiala... ma, per fortuna mi torna in mente che una #soluzione ci sarebbe: le app che usano la #WebView di sistema funzionano ancora normalmente (senza codice aggiornato per lo #storage) se hanno un target SDK vecchio ma, proprio perché il motore che usano è quello di sistema aggiornato, la compatibilità con gli standard è massima. 😤️
- Sorprendentemente, di #browserini così che siano allo stesso tempo non mezzi rotti, abbiano un target vecchio, e il permesso di lettura dell'archiviazione, non ce ne sono molti. L'unico che ho trovato è "Tint Browser", che funzionerebbe già così senza fatica, e stavo per usare quello... ma ha uno strano bug che fa sparire tutte le schede aperte sia alla chiusura della app, che la rotazione dello schermo... e non viene aggiornata da 10 anni, quindi mi sa mi sa che il #problema non sarà risolto. 🕸️
- Ho però notato che virtualmente qualunque altra app WebView browser non si rompe se subisce quelle modifiche che ho detto all'
AndroidManifest.xml, probabilmente perché sono così semplici che non hanno codice chissà quanto specifico a certe versioni delle API... quindi ne ho semplicemente scelto uno che mi piaceva, ho usato un editor di #APK per portare indietro il valoreandroid:targetSdkVersiondel blocco<uses-sdk>(mentre il permessoREAD_EXTERNAL_STORAGEc'era già quindi non ho dovuto scriverlo io), e in mezzo minuto il problema è risolto. 🌚️- Tra gli infiniti che si trovano ho preso questo "SmartCookieWeb" comunque, ha delle funzioni avanzate carine. L'APK già modificato, in caso ne aveste bisogno, l'ho caricato qui sul mio server.
Una cosa strana però: teoricamente è stato Android 11, cioè target 30, ad introdurre lo spacc più totale dei #permessi di accesso all'archiviazione locale, quindi a regola impostare il 29 (Android 10) sarebbe sufficiente a visualizzare il permesso di gestire tutti i file nelle impostazioni al posto di quello per soltanto i media... eppure io ho dovuto scrivere 28 (Android Pie). Sarà un fatto del mio Android 12 forse, boh, anyways the fog is coming fuck you Google. 👁️