...Side #project? Sento che mi mancava un po' lo spirito di esso, negli ultimi tempi, non andrò a mentire. Però non.,. non mi ricordo più perché mi serviva questa cosa che ho fatto oggi, uffa. Il cervellino vuole scrivere varietà miste di codice senza alcun motivo, forse. O forse è perché... non mi pare ci sia alcun sito, con una sola interfaccia sempre uguale, per visualizzare e ricondividere #video da infinite piattaforme: ☝️
- Figa la vista video in Bing e DuckDuckGo, ma entrambe non trovano i video da URL (anche quando nei risultati normali esce, lol, ma in ogni caso è problematico), e poi:
- Quella di Bing è tutta castrata su mobile, e ha un feeling un po' scattoso;
- Quella di DuckDuckGo non prevede permalink (per la condivisione dei video ricercati).
- Belli tutti i #frontend open source, ma, a parte che quelli ben fatti per i video supportano sempre solo #YouTube, puntualmente si spaccano e bisogna fare il salto tra istanze, i link vecchi tendono a morire, ecc...
- Tra l'altro, tutti che reimplementano sempre il componente player, quando quello funziona abbastanza bene, ed è invece tutto il resto del sito di condivisione video di turno che da le rogne.
Una volta, almeno per mostrare i video soltanto di YouTube senza bloat di mezzo c'era ViewPure; anche se dall'altro lato era estremamente scarno, dando solo un iFrame del video richiesto, e mi pare qualche informazione, proprio meh. Poi sparì nel nulla. E io ho nel frattempo trovato purify-video.github.io, con la stessa filosofia ma ancora più meh, e per giunta mi sembra senza tema scuro... abbastanza ovvio che, coi requisiti di sopra, comunque queste opzioni non sono adatte. 🥱️
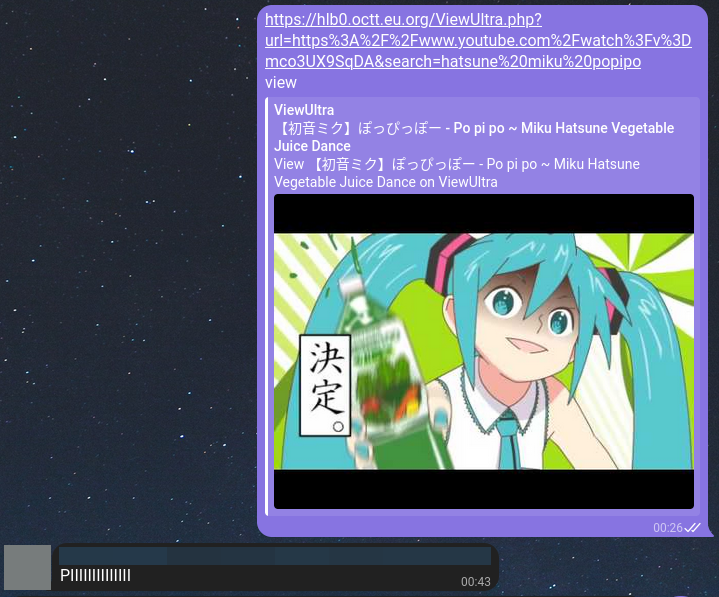
Insomma, mi sono inventata la cosa mia, quindi. Copiando la filosofia, ho scelto il nome ViewUltra, perché... tipo #ViewPure, ma potenziato, perché voglio anche la ricerca integrata, i video correlati, e più dettagli possibili, minimizzando il bisogno di passare al sito originale del contenuto. Non potendo copiare codice, però, uso a scrocco le API private di Bing per far funzionare queste ultime funzioni... e io devo solo pensare a impaginare iFrame originali e metadati estratti. Non so se farò un dominio dedicato, ma per ora è su https://hlb0.octt.eu.org/ViewUltra.php! 🥰️
Effetto collaterale figo di guardare media in questo modo è che vengono, a dire il vero, bypassati molti ratelimit e muri di login, da quei siti abbastanza stupidi da implementarli senza ritegno in primo luogo... ma poi per fortuna finire a non applicarli per i link di #embed. In particolare, TikTok, che ha il sito desktop che chiede sempre login, e quello mobile che è estremamente spaccato, funziona una favola qua dentro. Di contro, però, per #TikTok non so come estrarre i metadati per mostrarli bellini nelle altre parti della pagina: non li mette con i tag #HTML standard, offusca tutto. 😵💫️
Sul lato tecnico: questo robino supporterebbe la visualizzazione di contenuti tramite #iFrame da qualsiasi fonte, specificando l'URL... ma nella pratica devo andare ad implementare in modo specifico l'handling per ogni piattaforma, perché per far andare l'embedding serve quasi sempre un endpoint secondario (che va conosciuto a priori, quindi non può essere estratto automaticamente), e perché (per motivi di sicurezza) sul backend ho una whitelist di domini che il server può contattare per estrarre #metadati e replicarli nell'HTML. Piano piano implemento tutti gli URL per i top siti mondiali... 👻️