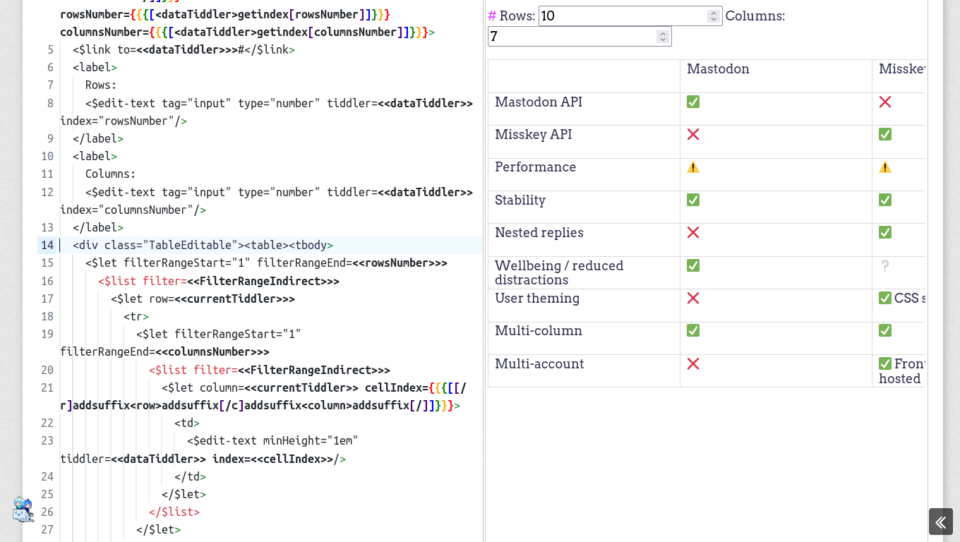
Non so cosa è peggio: che non riesco a trovare in giro #editor grafici decenti di #tabelle per l'editoria #web, che crearle con roba come #HTML, #WikiText, Markdown, ecc è #scomodo oltre il sopportabile (non si vede a colpo d'occhio che intersezione di riga e colonna si sta modificando), o che #TiddlyWiki si dimostra anche questa volta un #tremendo #rabbithole in cui perdersi a #sviluppare #visualizzazioni #avanzate con tutte quelle funzioni #esoteriche integrate, anche per le tabelle. Ho creato ora, per questa #tabella che sto costruendo, una #macro che integra la modifica dei #dati direttamente nella versione renderizzata, così non devo usare scomodi linguaggi di marcatura. ...e funziona, ma solo ora mi rendo conto di dover trovare un modo di aggiungere righe e colonne in mezzo a quelle esistenti, e con la struttura dati che questa roba in automatico costruisce, fidatevi, non sarà facile. Ci impazzirò temo. L'ennesima mia #megafine. 💀️

Comunque, a dire il vero una piccola app l'ho trovata cercando: https://www.htmltables.io/. Fa modificare una tabella tramite anteprima #grafica (scarna ma adeguata), ma permette di copiare ed incollare (o modificare direttamente, ma a me non serve) il #codice HTML (anche lì, unico modo per spostare righe e colonne, non va dalla #GUI)... solo che, quest'ultimo passaggio è macchinoso, almeno a lungo termine, perché mi troverei a fare avanti e indietro tra modificare i dati e salvarli dove mi servono, quindi... ecco giustificato il trovare una #soluzione nativa alla mia #OcttKB. (Ci sarebbero poi i programmi di fogli di calcolo, ma ecco... non mi servono tutte le loro funzioni, devo solo disporre testo, quindi usare quella roba significherebbe bloat e sofferenza, tra UI disfunzionali su mobile e app in generale laggose.) 🤥️